More staff socials are coming to Ghost!
I was doing a little GitHub gazing today, and here's what I found.

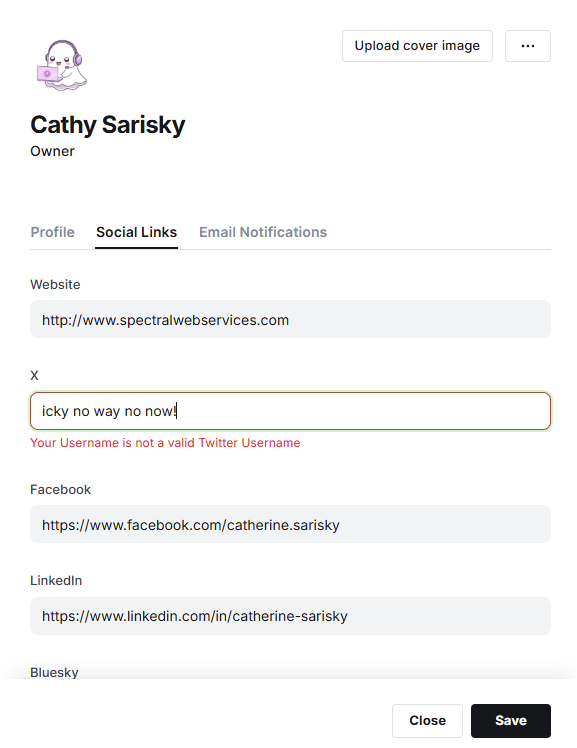
Sometimes, a little GitHub gazing is pretty interesting! Looks like we're getting the ability to have more staff social links in the next release.

In all, we keep Facebook and X/Twitter, and add LinkedIn, Bluesky, Threads, Mastodon, TikTok, YouTube, and Instagram.
How do we add these socials to themes?
There's a new helper, social_url, that takes a type argument. So {{social_url type="mastodon"}} results in something like https://mastodon.social/@cathysarisky getting rendered. Or you'll get a null return, if that particular social isn't set.
I don't currently see any way to easily iterate over this big set of socials, and themes will need to check for which socials are actually set, so I think something like this is going to be the way to go in each theme's author.hbs file:
<ul>
{{> socials-helper type="facebook" name="Facebook"}}
{{> socials-helper type="twitter" name="X"}}
{{> socials-helper type="mastodon" name="Mastodon"}}
... etc ...
</ul>and then you'll need a new partials/socials-helper.hbs file, like this:
{{#if (social_url type=type)}}
<li class="socials_button socials-{{type}}">
<a href="{{social_url type=type}}">{{name}}</a>
</li>
{{/if}}That would produce a basic list of socials. It certainly doesn't have to be a list, the idea on making a new partial is that it avoids writing the same code 9x with minor variations.
Add some styles, and perhaps use css to load an icon set for each social (hence the "socials-{{type}} class), and you're well on your way to social-y goodness.
Here's another option, which assumes that you have svgs (renamed as hbs) to be inlined, located in partials/icons/ (with names like facebook.hbs):
{{#if (social_url type=type)}}
<li class="socials_button socials-{{type}}">
<a href="{{social_url type=type}}">{{> (concat "icons/" type) }}</a>
</li>
{{/if}}
Right now, I only see these additions for staff member socials, not for sitewide socials. I hope we'll get sitewide socials, too! (My totally-not-really-keeping-stats statistics on theme editing requests say it's about half and half between people wanting sitewide socials and people wanting individual staff socials.) Until/unless that happens, here's how to work around that!
- Create a contributor. My contributor has the slug
fake_sitewide, for reasons soon to be obvious. - Set up the socials for that fake contributor.
- Assign that contributor as an author of at least one thing. (Post or page, it doesn't matter.) They can be the fourth author in a theme that shows the first two authors only, but they need to have /some/ piece of published content, or else you can't retrieve them in the next step.
- Wherever you'd like to have your sitewide social links, add the code below. (Also grab the
socials-helperpartial above, or provide your own.)
{{#get "authors" filter="slug:fake_sitewide"}}
{{#foreach authors}}
<ul>
{{> socials-helper type="facebook" name="Facebook"}}
{{> socials-helper type="twitter" name="X"}}
{{> socials-helper type="mastodon" name="Mastodon"}}
{{> socials-helper type="linkedin" name="Linkedin"}}
... etc ...
</ul>
{{/foreach}}
{{/get}}And there you have it! Yes, it's a bit of a hack, but that's seven precious custom theme variable slots that can be used for something else! I've written a lot of workarounds for sitewide socials, and this one has the advantage of being fairly user-friendly. (The owner can edit the contributor's profile settings, so no need to log out to add a social.)
(Theme creators might want to provide an importable json file that sets up the contributor with the right slug.)
How can I use this right now?
As I was writing this post, version 5.118.0 was released, which includes the new helper and profile page!
If you're a self-hoster, you just need to ghost update. If you're in managed hosting, you'll get the release automatically. (For Ghost Pro, that's usually Monday/Tuesday.)
Source and Casper have updates:


Reminder: Themes don't auto-update. You can get a fresh copy of Source/Casper by going to the theme install screen and clicking on the theme. Be warned that if you have any customizations to Source or Casper currently (and didn't rename them before uploading your customizations), they'll get overwritten, so proceed carefully.
Other official themes haven't been updated as of this writing, although I suspect waiting a few days will rectify that.
And that's all the news for today! Happy social-izing, theme creators!
Hey, before you go... If your finances allow you to keep this tea-drinking ghost and the freelancer behind her supplied with our hot beverage of choice, we'd both appreciate it!