How to fix Source's subscription boxes
Source's landing page boxes are minimalist. They're also confusing.

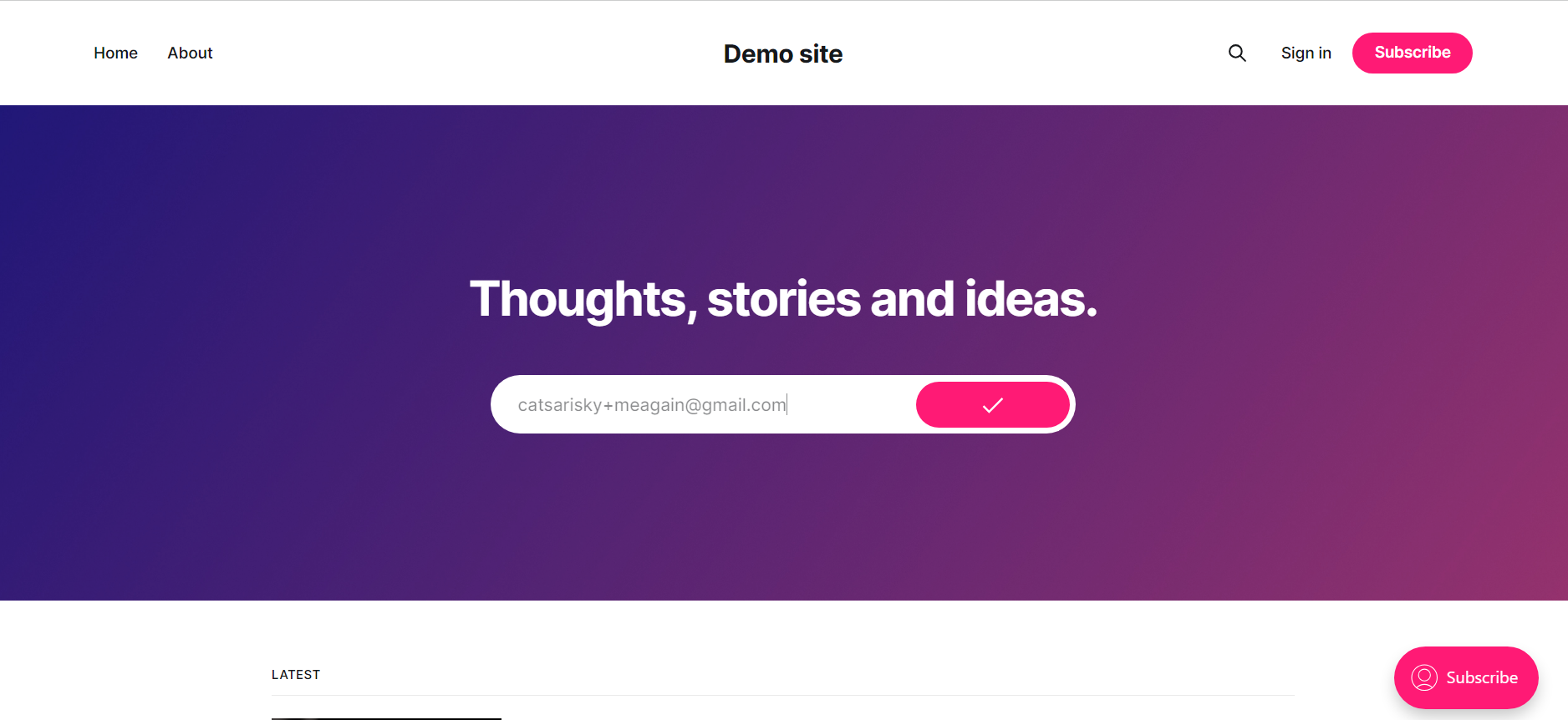
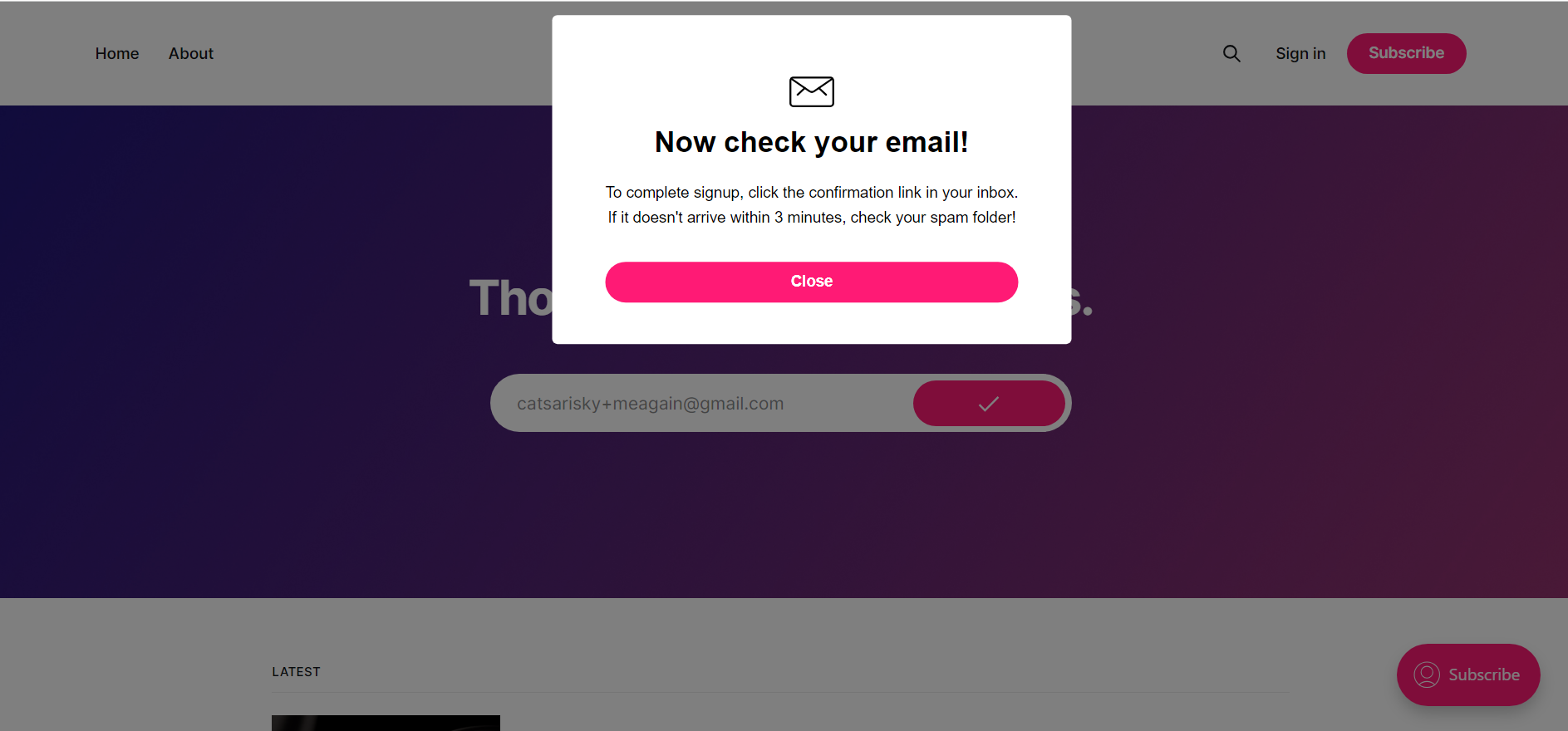
Welcome to Source, in "landing page" format. (I'm working with Source 1.1.2, current as of 1/30/2024.)

I just signed up for email. See that checkbox? That means it worked. If you've worked with Ghost for a while, you probably know that after you enter your email, you're going to get an email, and you're going to have to click it.
But... does the average website visitor know that? I doubt it. Maybe the website visitor will check their email later and realize they won't get any newsletters if they don't click the link, but maybe they won't. And maybe you actually want to use Source for a membership site, not just newsletters. Using that header for language like "Enter your email address to get access to all our articles" is going to be pretty confusing when the articles don't obviously unlock.
I wrote some code for a client this week, and I'll share it with you. Here's how you fix the problem! :) And yes, you can drop the whole thing in code injection, if you need to.
/* this part can go in the code injection header */
<style>
.please-confirm {
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background: white;
padding: 40px;
border-radius: 0.5rem;
z-index: 1000;
width: min(500px, 95vw);
text-align: center;
font-size: 1.5rem;
font-family: sans-serif;
display: flex;
flex-direction: column;
align-items: center;
display: none;
border: none;
box-shadow: none;
}
.please-confirm::backdrop {
background: rgba(0, 0, 0, 0.5);
}
.gh-portal-icon-envelope {
width: 44px;
margin: 12px 0 10px;
}
.modal-title {
font-size: 28px;
font-weight: 700;
margin-bottom: 20px;
}
.please-confirm__button {
width: 100%;
margin-top: 30px;
}
.please-confirm__text {
font-size: 15px;
}
body:has(dialog.please-confirm[open]) {overflow: hidden}
</style>
/* the part below must go in the code injection footer (or the end of your default.hbs) */
<dialog class="please-confirm">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" class="gh-portal-icon gh-portal-icon-envelope"><defs><style>.a{fill:none;stroke:currentColor;stroke-linecap:round;stroke-linejoin:round;stroke-width:1px;}</style></defs><rect class="a" x="0.75" y="4.5" width="22.5" height="15" rx="1.5" ry="1.5"></rect><line class="a" x1="15.687" y1="9.975" x2="19.5" y2="13.5"></line><line class="a" x1="8.313" y1="9.975" x2="4.5" y2="13.5"></line><path class="a" d="M22.88,5.014l-9.513,6.56a2.406,2.406,0,0,1-2.734,0L1.12,5.014"></path></svg>
<div class="please-confirm__content">
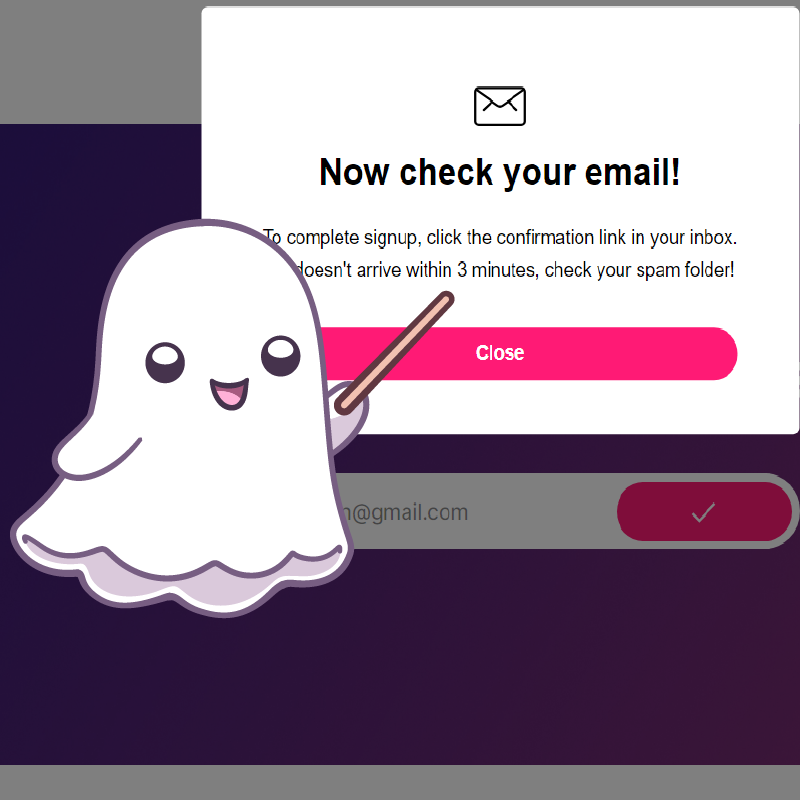
<h2 class="modal-title">Now check your email!</h2>
<p class="please-confirm__text">To complete signup, click the confirmation link in your inbox.</p>
<p>If it doesn't arrive within 3 minutes, check your spam folder!</p>
<button class="please-confirm__button gh-button">Close</button>
</dialog>
<script>
const mydialog = document.querySelector("dialog.please-confirm");
const closeButton = document.querySelector("button.please-confirm__button");
closeButton.addEventListener("click", function () {
mydialog.close();
mydialog.style.display = "none";
});
// set up an observer to detect with .gh-form gets the "success" class aded to it:
const observer = new MutationObserver(function(mutations) {
mutations.forEach(function(mutation) {
if (mutation.attributeName === "class") {
var attributeValue = mutation.target.getAttribute(mutation.attributeName);
if (attributeValue.includes("success")) {
// if the class contains "success", show the dialog
mydialog.showModal();
mydialog.style.display = "flex";
}
}
});
});
document.querySelectorAll(".gh-form").forEach(function(form) {
observer.observe(form, {
attributes: true
});
});
</script> 
ICYMI:
I'm running a second newsletter/blog thread with a focus more on personal / life / job / freelancing (fewer Ghost tips) over here:

If you'd like to read the ramblings of the human under the sheet & purple hat, feel free to subscribe.
Welcome on board! (New retainer clients!)




I'm not taking additional retainer clients for the next couple weeks while I work through my backlog. But if you'd like to start in mid/late-February, shoot me a message!
Hey, before you go... If your finances allow you to keep this tea-drinking ghost and the freelancer behind her supplied with our hot beverage of choice, we'd both appreciate it!