Code Injection 101
How can I make the title of my Ghost blog bigger/smaller? How can I change the color of that text? How can I make the width a little bigger? For these and many other questions, the answer is: "Code injection!"

How can I make the title of my Ghost blog bigger/smaller? How can I change the color of that text? How can I make the width a little bigger? For these and many other questions, the answer is: "Code injection!"
I'm going to walk you through it, so that you can make small changes like this on your own in the future. :) (It's super powerful.)
These directions are Chrome and Windows, but should be generally applicable to other browsers/OSes. (No promises on phones!) If you're using a Mac and Safari, you might need these directions for opening developer tools: https://www.browserstack.com/guide/how-to-inspect-element-on-mac
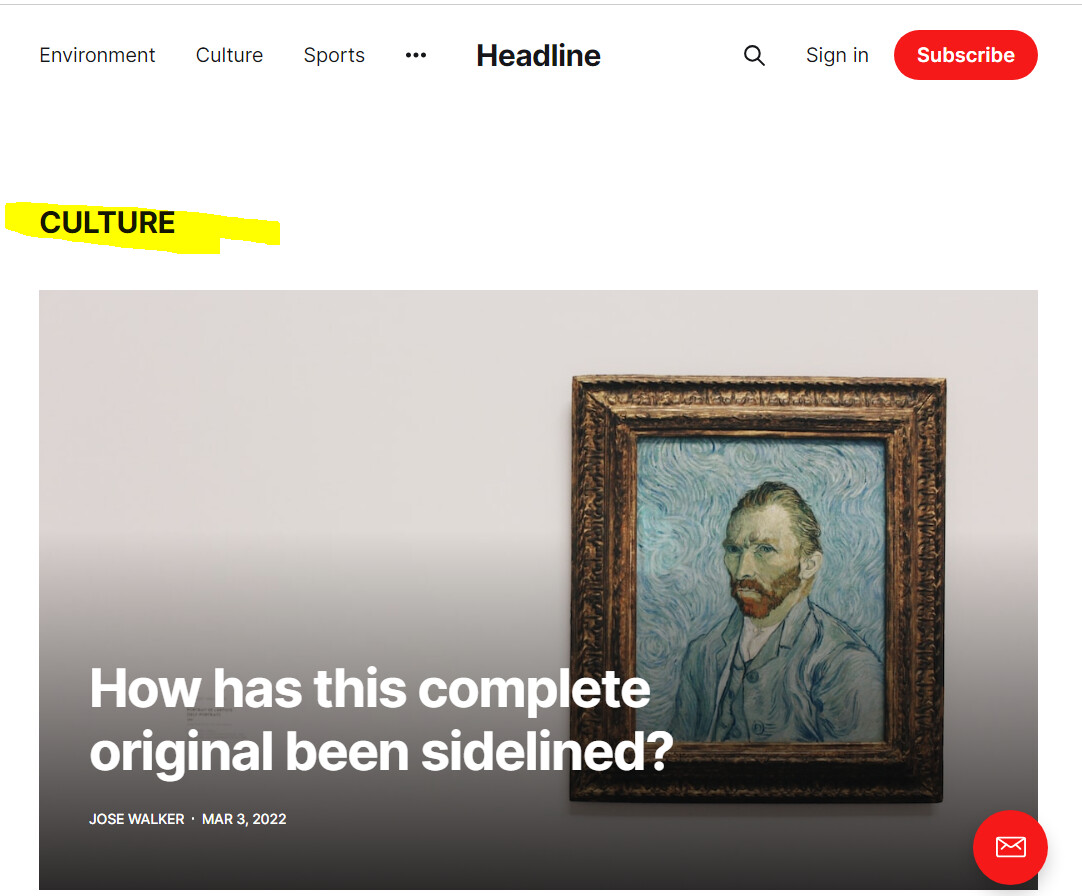
So I opened headline.ghost.io (you'd open YOUR site here), and navigated to a tags page. Let's say we want to change the highlighted part.

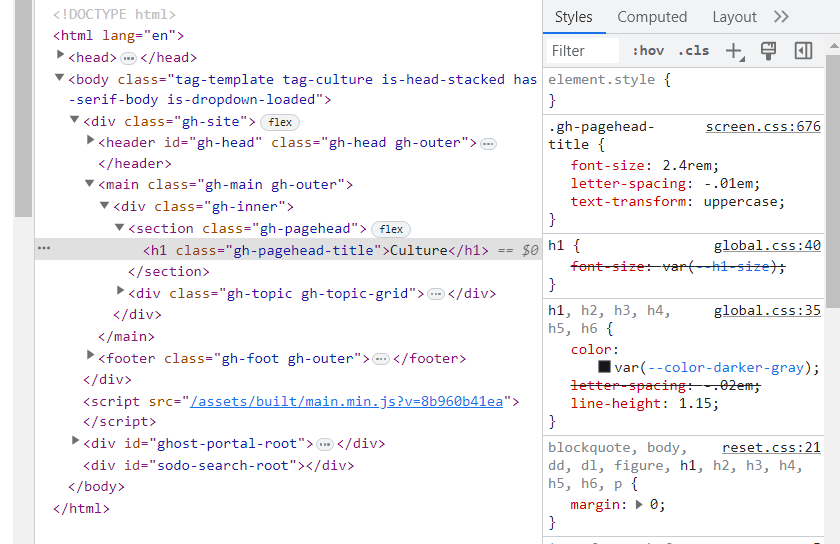
I right clicked it and chose 'Inspect' from the menu. Developer tools opens up, and I see this:

That tells me that the word "Culture" on this page is wrapped in an h1 tag, and has the class "gh-pagehead-title". I can also see that it has a CSS setting of font-size: 2.4rem. That's the thing I want to change, to something bigger.
You can actually EDIT what you're seeing there - just click where it says 2.4rem and it'll let you edit it. Try 5rem. Too big? OK, try 3.5rem. Find a value that works. None of those changes are going back to your Ghost site, but that's super helpful for figuring out what values you want.
Ok, so how do we save those changes?
I typically put code injection into the main code injection box, found at Settings > Code Injection. You /can/ put it in the tag's specific code injection, but then it'll only apply to that tag. Most of the time, you probably want to change everywhere an h1 has that class, so you'd put it in the main code injection, rather than changing one single tag. (It can go in head or foot.)
OK, so what goes in code injection?
CSS needs to be wrapped in <style> stuff here </style> tags to tell the browser this is a style, not regular HTML.
The format is selector { attribute: value ; secondattribute: secondvalue }
Tags go in the selector as the tag (i.e. h1). Classes start with a .. (if you had an id, that'd start with a #.)
So for this case, I would try:
<style>
.gh-pagehead-title {
font-size: 5rem;
}
</style>
There's one more little wrinkle here, and that's that we're telling the browser two different things (one the original value, and one the new value). How will it know which to apply? If they're the same, it'll use the last one (which is an argument for putting CSS into the ghost foot). But if you're having trouble getting a style to apply, add an !important, which can help get overrides to apply. So the line above becomes:
<style>
.gh-pagehead-title {
font-size: 5rem !important;
}
</style>
The other big thing folks want to do besides resizing is removing. CSS can't remove an element, but you can make it invisible, which is effectively the same thing. So if you didn't want to have that title show up at all, you'd write this:
<style>
.gh-pagehead-title {
display: none;
}
</style>I hope that helps you make your Ghost blog awesome!
Hey, before you go... If your finances allow you to keep this tea-drinking ghost and the freelancer behind her supplied with our hot beverage of choice, we'd both appreciate it!




