Custom Portal for Ghost PRO!
How to run custom Portal code on Ghost Pro.

UPDATE: The Ghost Pro folks have concerns about running a second copy of portal (because it increases server traffic) and request that you not do this. They're working on how to make portal customizations possible in a different way.
How: I custom built a version of Portal with dark colors. That worked fine for users self-hosting, but it left out everyone on Ghost Pro, since it doesn't let you edit your config file to get Portal elsewhere.
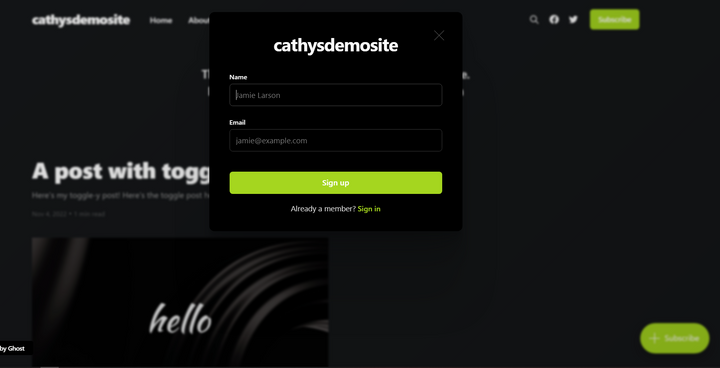
But I don't like can't, so it was time to figure out how to work around that. Behold! The featured image shows my dark-mode portal running on a Ghost Pro-hosted site!
This is a regular old Ghost Pro site, running Casper. I’m using code injection in the footer to load a different version of portal. It loads AFTER regular Portal, and overwrites it.
Both scripts are set to defer. There’s not a race condition between them, but it does mean the client is loading portal twice on first visit. It doesn’t look noticeably slow to me, although it scores worse on Page Speed than I’d like.
If you need translated Portal RIGHT NOW, before the translation stuff that’s in progress is available, this is potentially a hack-y but not horribly difficult solution.
Or, ya know, maybe you’ve always wanted Portal in pink. ;)
Update: Another option is to replace {{ghost_head}} with custom code. That works on Ghost Pro and avoids a double-load on Portal.