How to embed a Flikr photo in Ghost
Want to use Flickr images in Ghost? This tutorial will show you how, no coding needed.

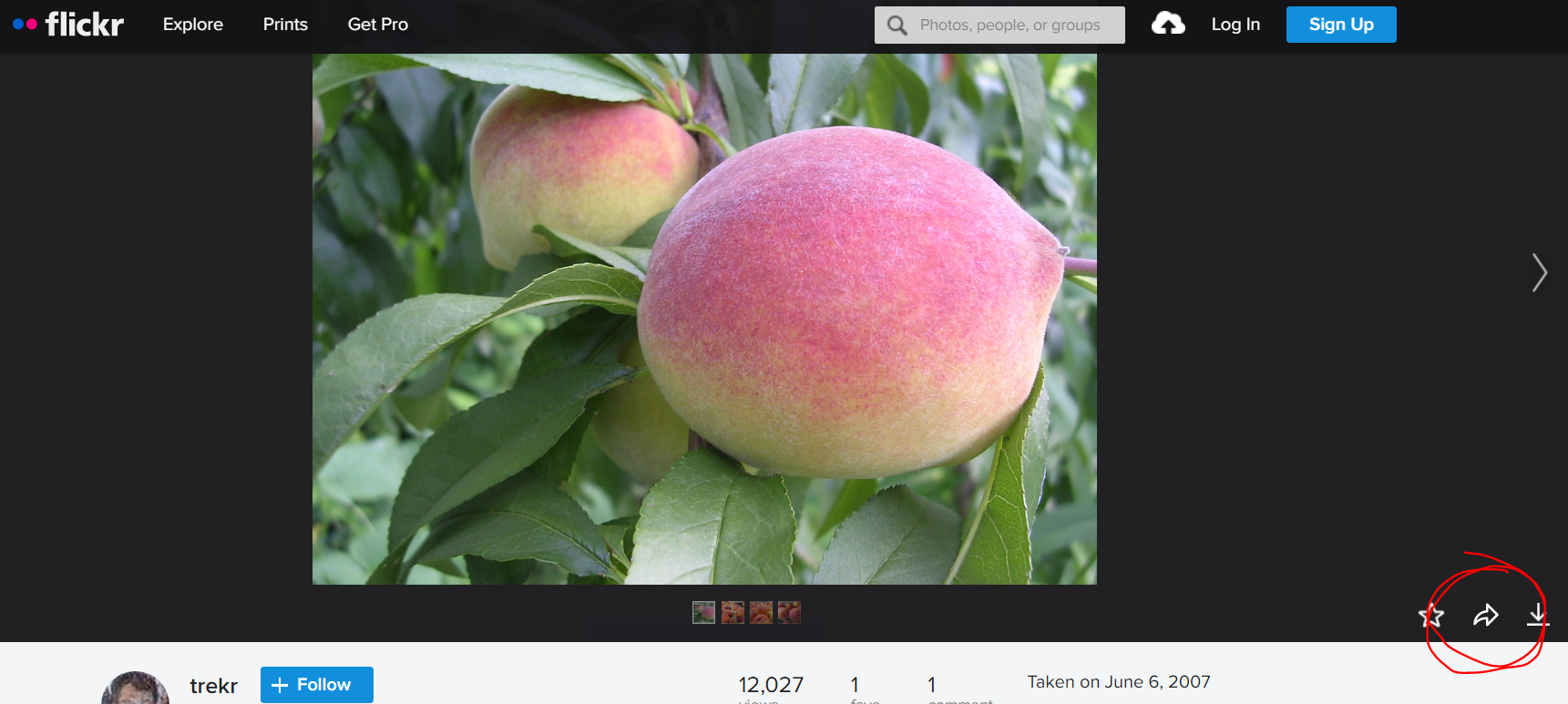
Find the image you want. Make sure its licensing makes it appropriate to embed on whatever type of site you're using.
Find the share arrow and click it:

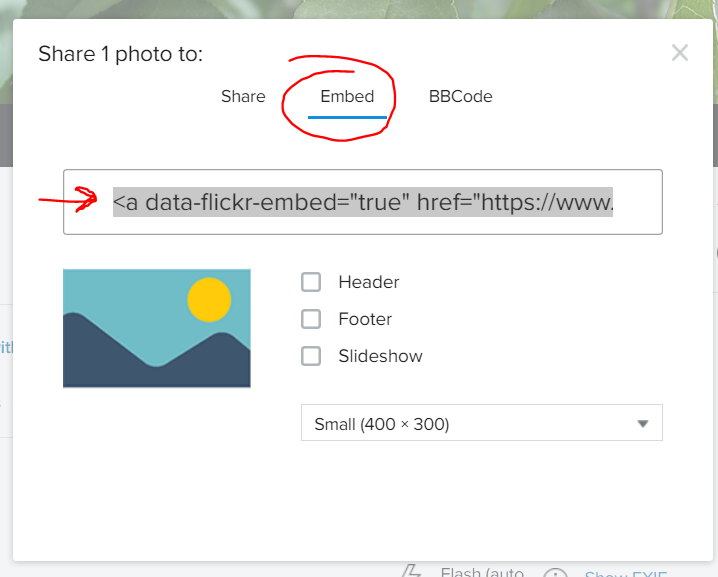
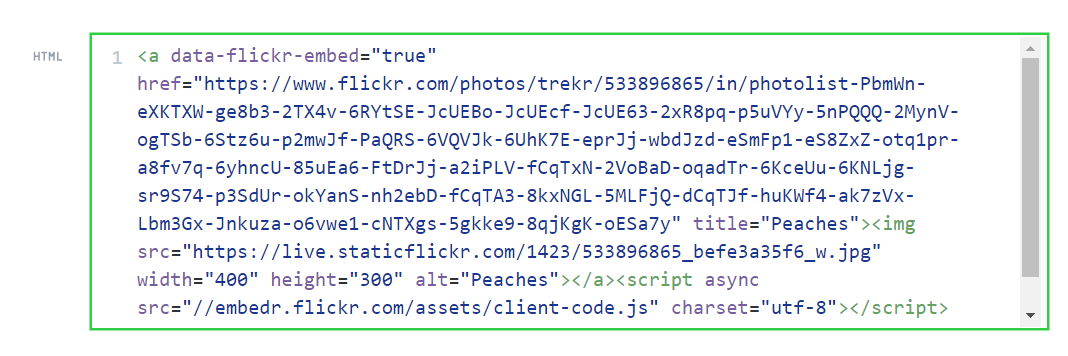
Click the embed tab, then pick the image size you want and copy the embed code.

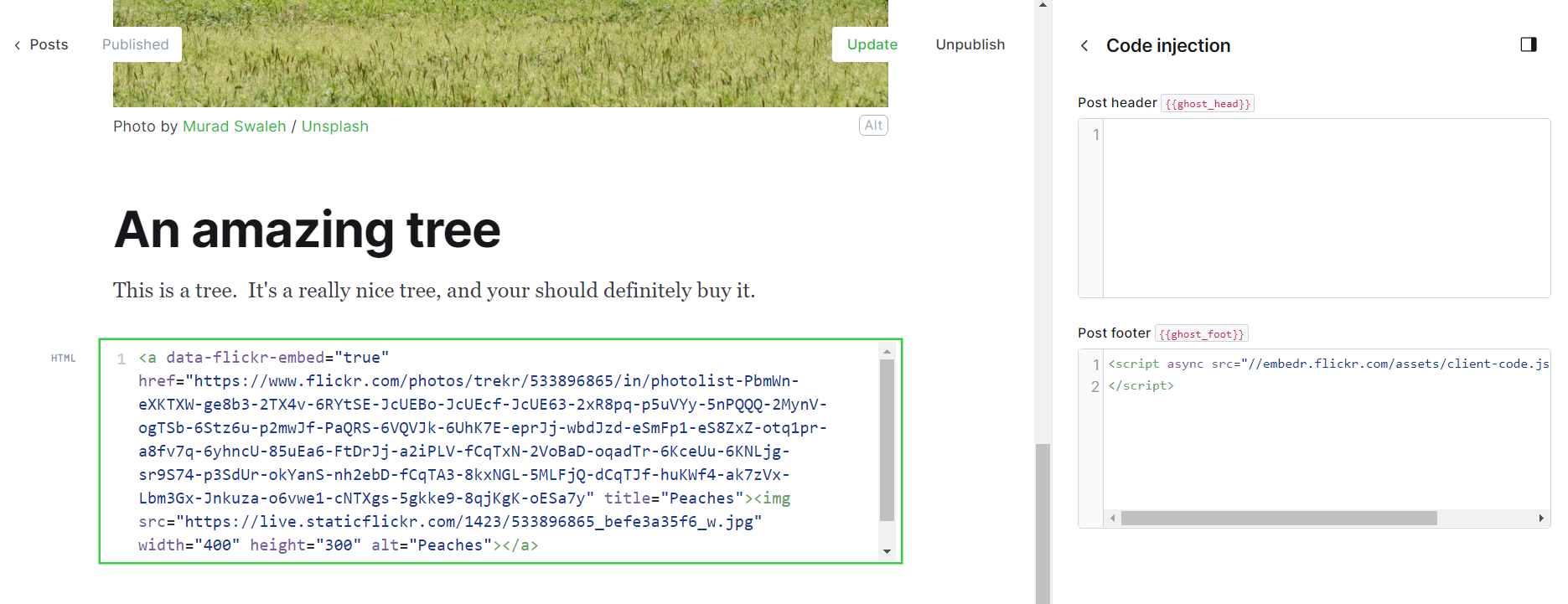
Head over to the Ghost editor screen. Click the + button and select an HTML card:

If you are only loading one Flikr image on this page, you're done. If you're going to load multiple Flikr images, take the <script> part and move it over to code injection in the footer, like this:

The result? An image that shows the Flikr details when you hover.
If you don't include the Flikr script anywhere on the page, you won't get the hover feature or linking. Before you decide to do that, better check the licensing on that image. The Flikr script is nice because it takes care of attribution and licensing information for you!
Hey, before you go... If your finances allow you to keep this tea-drinking ghost and the freelancer behind her supplied with our hot beverage of choice, we'd both appreciate it!




